100 Days of SwiftUI
Day 80 and we’re learning about Result, image interpolation, and context menus.
This stood out to me:
Remember, context menus are by their nature hidden, so please think twice before hiding important actions in a context menu.
Undiscoverable UI might as well be no UI at all. I value explicit UI that’s easy to discover and understand. #100DaysOfSwiftUI

Day 79 and we’re (finally) learning about TabView, my favorite way to keep our example code around!
One actual takeaway from today: impressive that an EditButton can affect the state of a List in the same view without any explicit bindings; I’m usually cautious of “magical” APIs. #100DaysOfSwiftUI

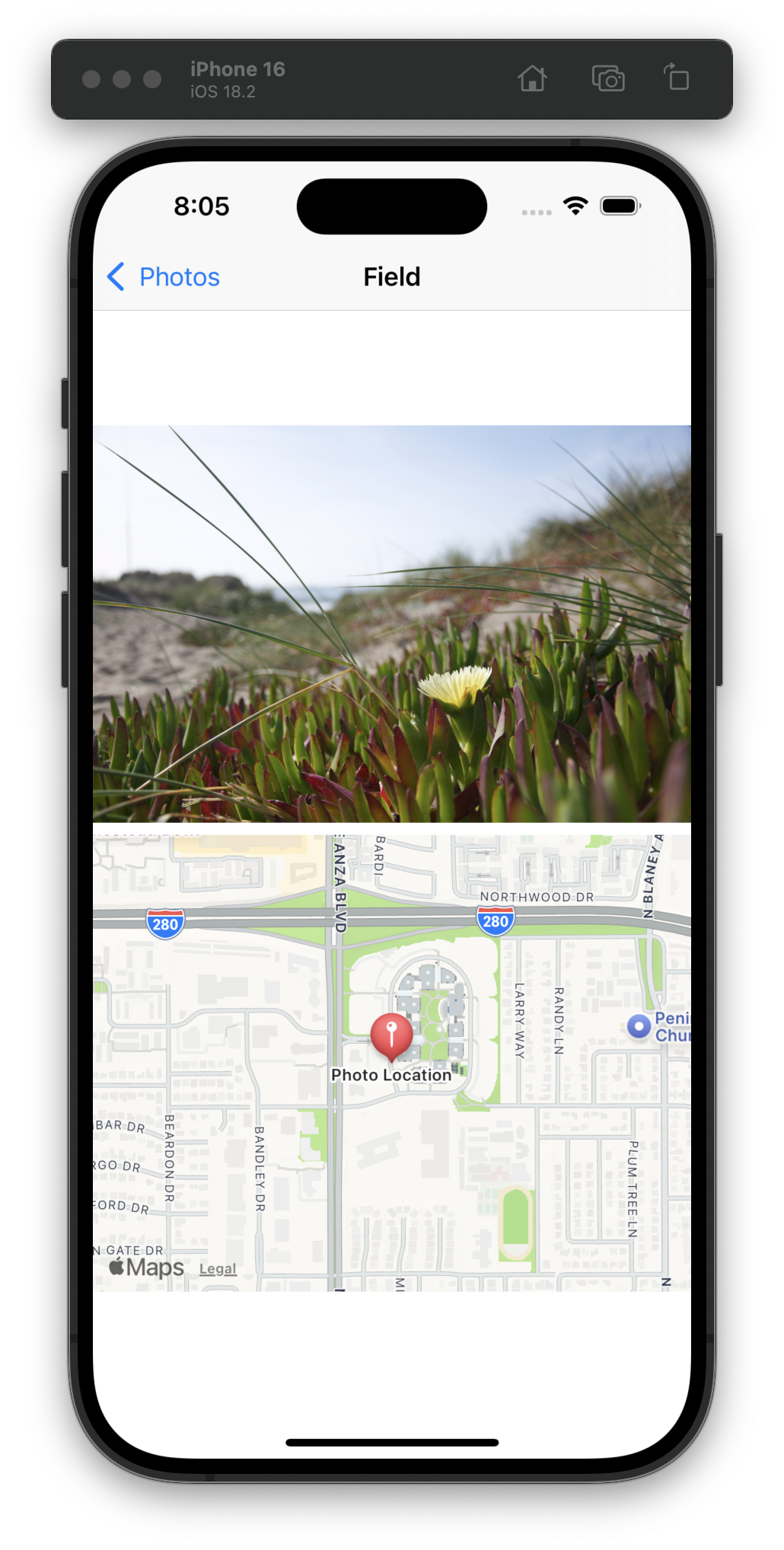
For Day 78, we started saving the user’s current location when they save one of the photos to the app. Easy peasy! #100DaysOfSwiftUI

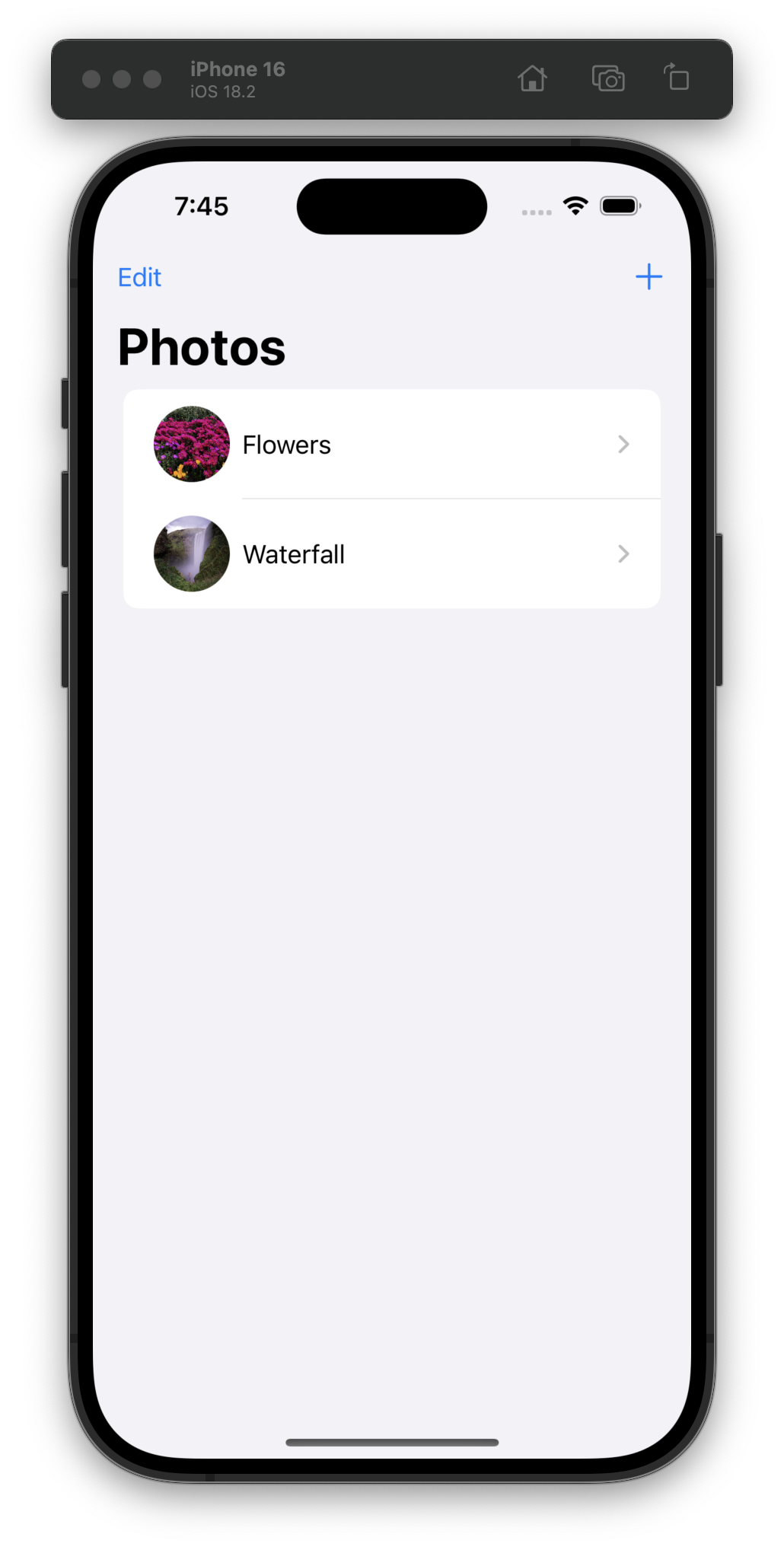
Day 77 was a doozy of a challenge: build an entire app from scratch that imported a photo, prompted for a name, stored both somehow (I chose SwiftData), display it in a list, and show a detail view.
It was a lot of work but took me about an hour from start to finish. #100DaysOfSwiftUI

For Day 76, we had a quiz and challenge: fix accessibility issues in three of our past apps.
For Cupcake Corner, I couldn’t reproduce the issue.
For iExpense, the fix was easy.
For Moonshot, there were a couple images that needed labels, but I couldn’t find any other issues. #100DaysOfSwiftUI
I liked Paul’s message on Day 75 of #100DaysOfSwiftUI much better:
There’s a New York lawyer called Gregory Mansfield who fights for disability rights, and he once wrote this: “Accessibility is not charity. Accessibility is not generosity. Accessibility is not an amenity. Accessibility is not a gratuity. You don’t bestow access – you ensure it.”
👏
On Day 74 we’ve started learning about accessibility.
I‘m not a fan of how this is framed:
Tony Fadell – the creator of the iPod at Apple – had this to say: “you are defined by what you do and also by what you don’t do.”
Sure, you can skip accessibility and 90% of people won’t notice, but do you want to be defined by that? I’d wager that the answer is no.
I wish this focused on accessibility as a fundamental human right that’s needed by all of us at one point or another… not just an arbitrary percentage (that is really low as well). #100DaysOfSwiftUI

Day 73 was a challenge day, so I had fun refactoring some of the code from the main View into a ViewModel and adding error handling. #100DaysOfSwiftUI

Today we refactored our code to use MVVM and added “unlock with FaceID” to this part of the app.
From Day 72:
Tip: I get lots of questions about why I place my view models into view extensions, […]. This is a small app, but think about how this would look when you have 10 views, or 50 views, or even 500 views. If you use extensions like this, the view model for your current view is always just called ViewModel, and not EditMapLocationViewModel or similar – it’s much shorter, and avoids cluttering up your code with lots of different class names!
Hm, I’m not 100% convinced… #100DaysOfSwiftUI

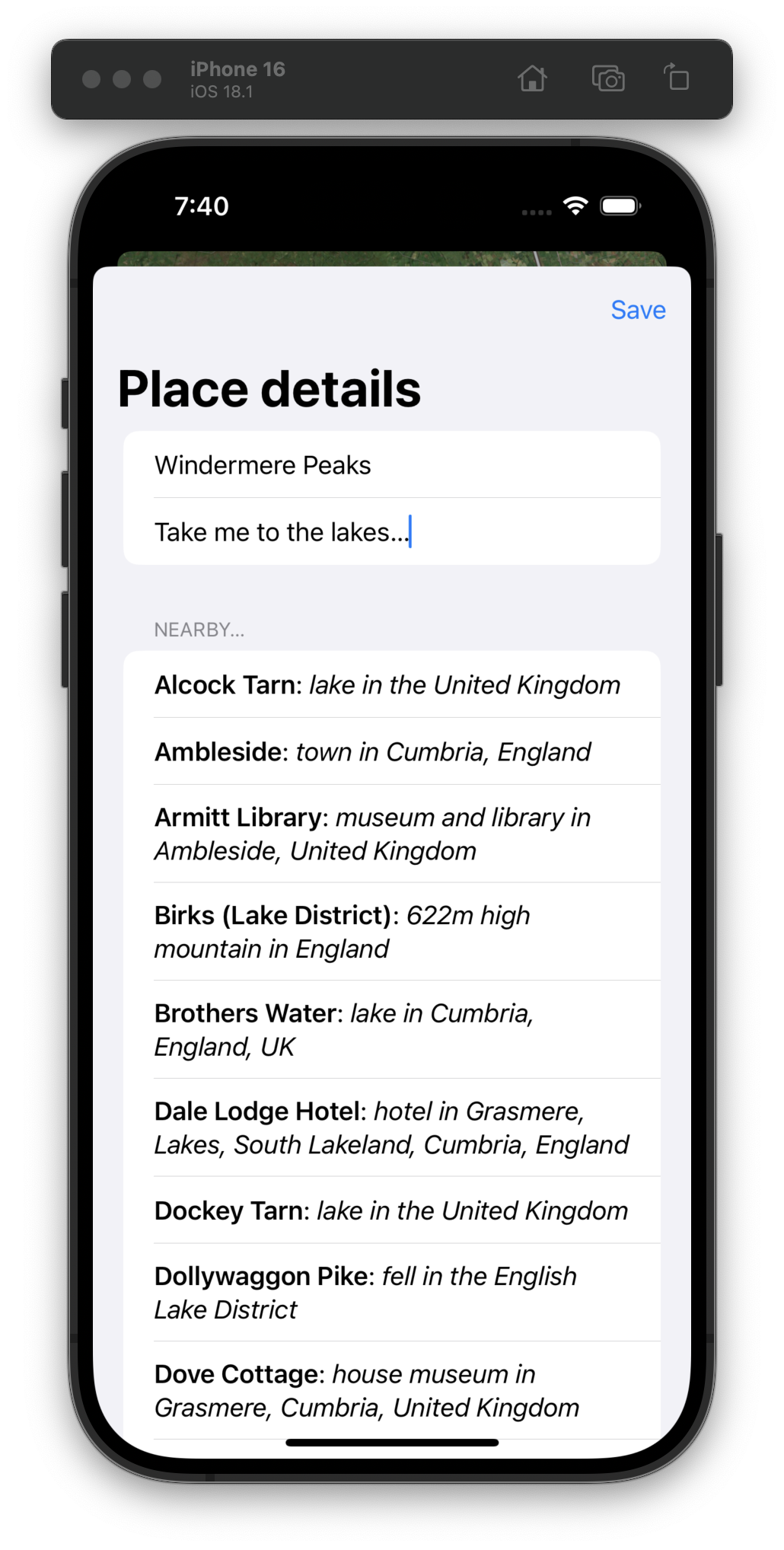
For Day 71, we used Wikipedia’s API to fetch places near a set of coordinates. I had no idea this was a thing, and I already have an existing app idea that I think could leverage this. #100DaysOfSwiftUI

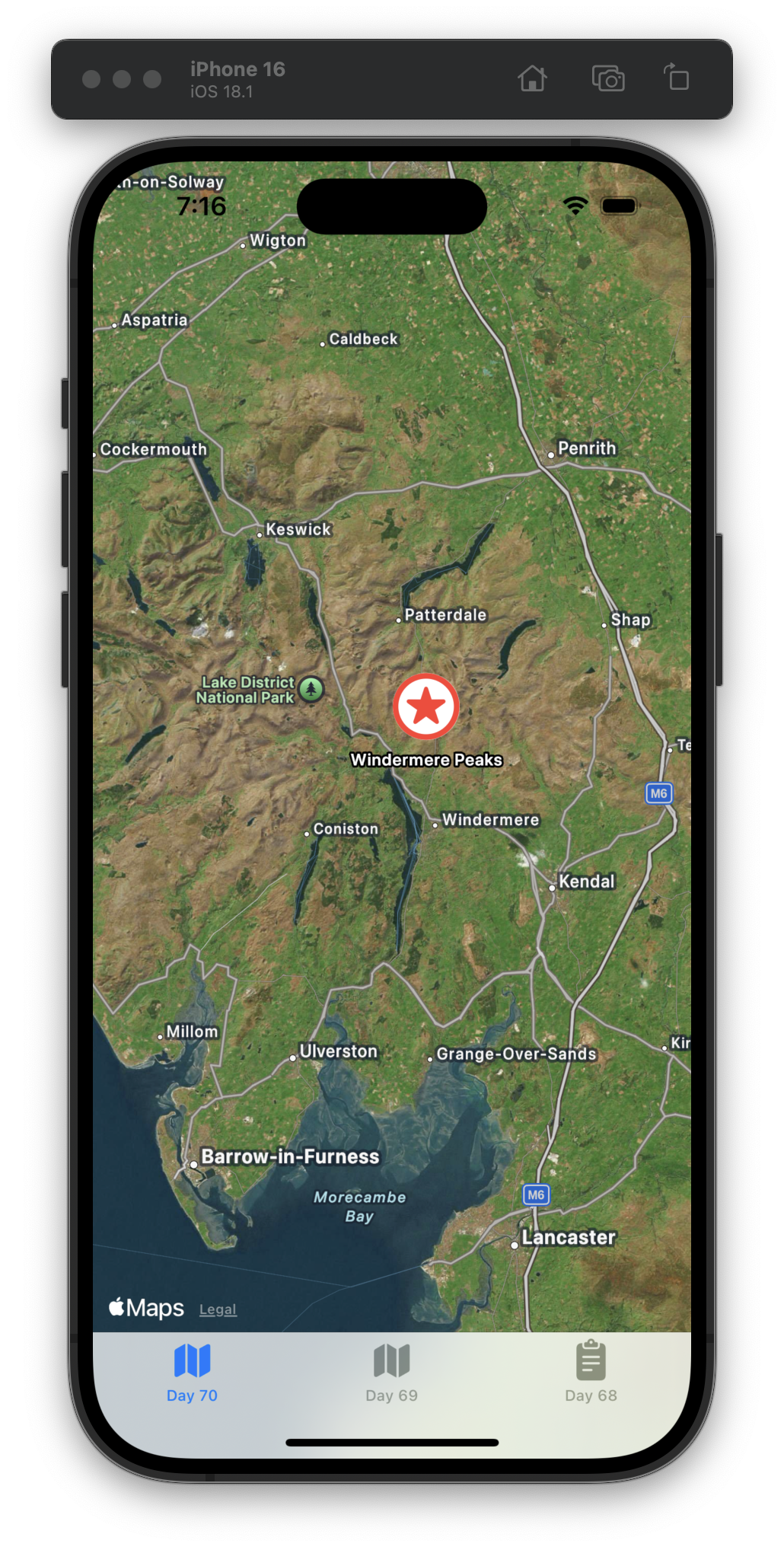
For Day 70 we added the ability to pin locations on a map and edit them.
We were supposed to use .onLongPressGesture, but I couldn’t get it to work in the previews or simulator, so I just used another .onTapGesture. #100DaysOfSwiftUI

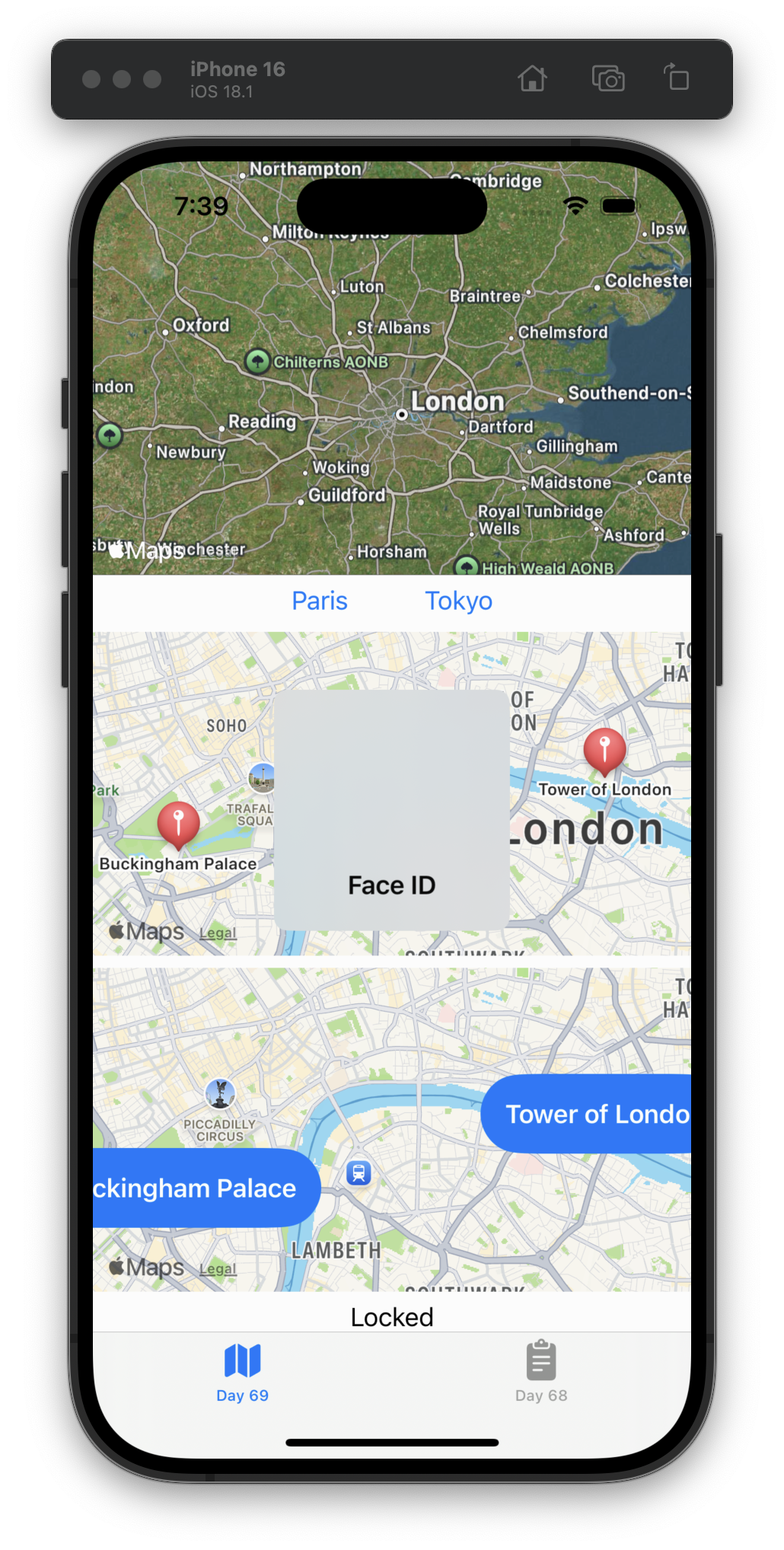
Day 69 was short: we learned how to 1) add different types of maps and 2) use Face ID to unlock the app. #100DaysOfSwiftUI

Day 68 has been some of the most interesting content (from a language-learning perspective) in a while.
First, yes the method is just called
<, which is the “less than” operator. It’s the job of the method to decide whether one user is “less than” (in a sorting sense) another, so we’re adding functionality to an existing operator. This is called operator overloading, and it can be both a blessing and a curse.
I don’t think I’ve ever worked in a language with operator overloading and it definitely makes me nervous about maintainability. #100DaysOfSwiftUI

Day 67 is the last day for this particular project, so we had a review quiz (got 12/12) and added some features to the app without any code prompts, just requirements.
I’m always a little nervous when the challenges are easy… what did I miss? 😅 #100DaysOfSwiftUI

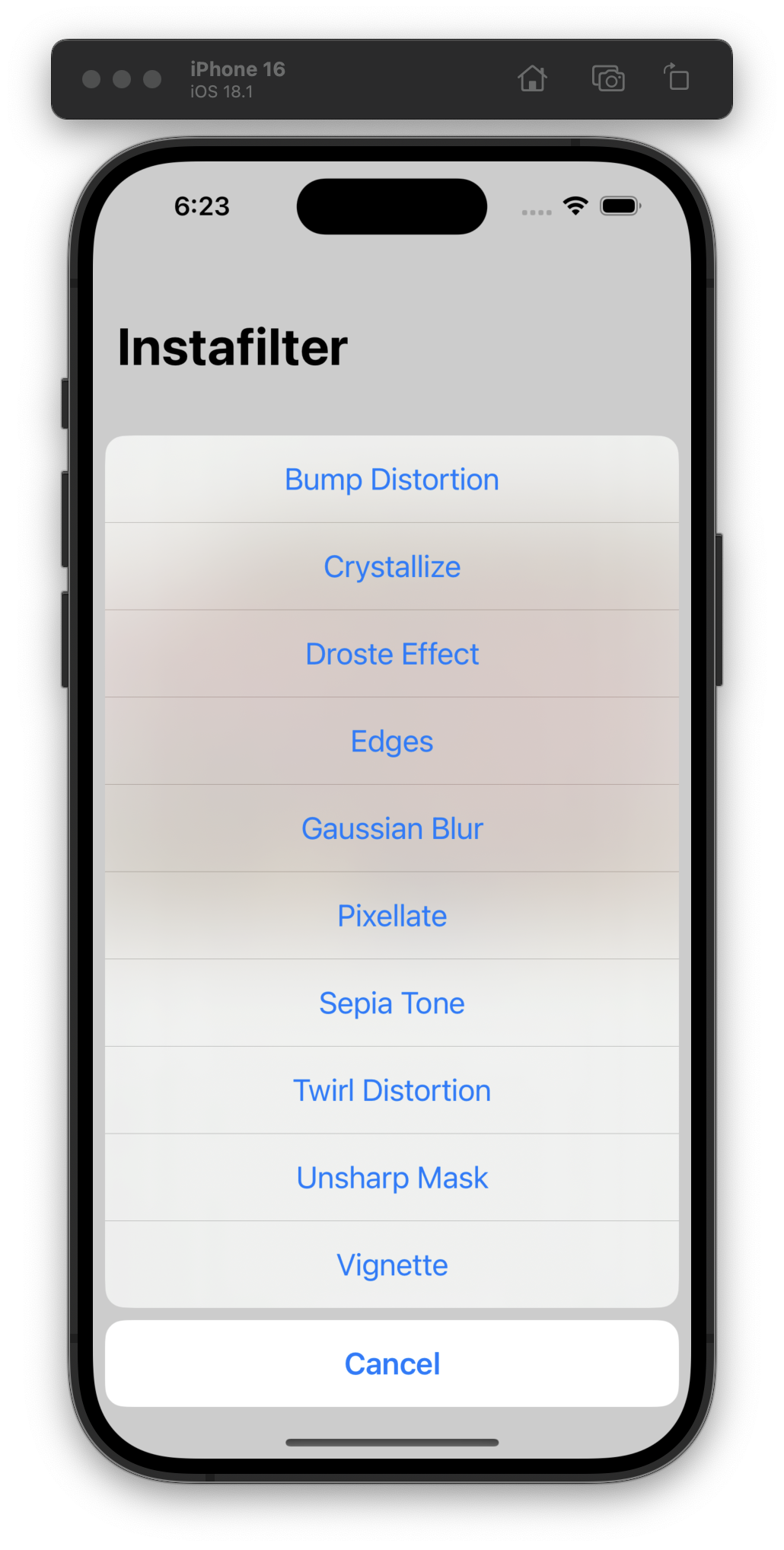
Back at it after a little Thanksgiving break and we’ve run into our first (I think) need to use @MainActor.
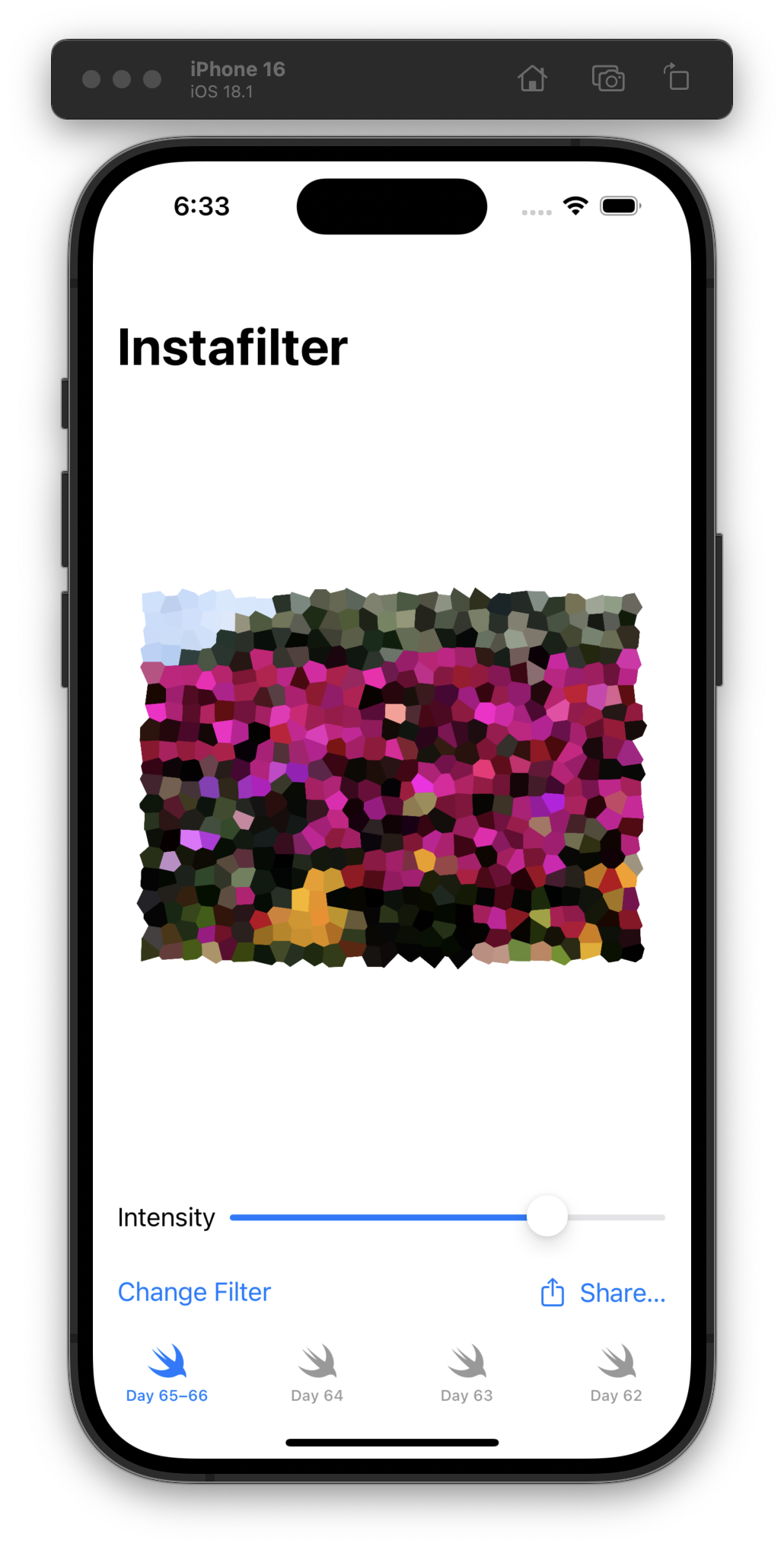
Today we added the ability to change image filters and share the resulting image. #100DaysOfSwiftUI

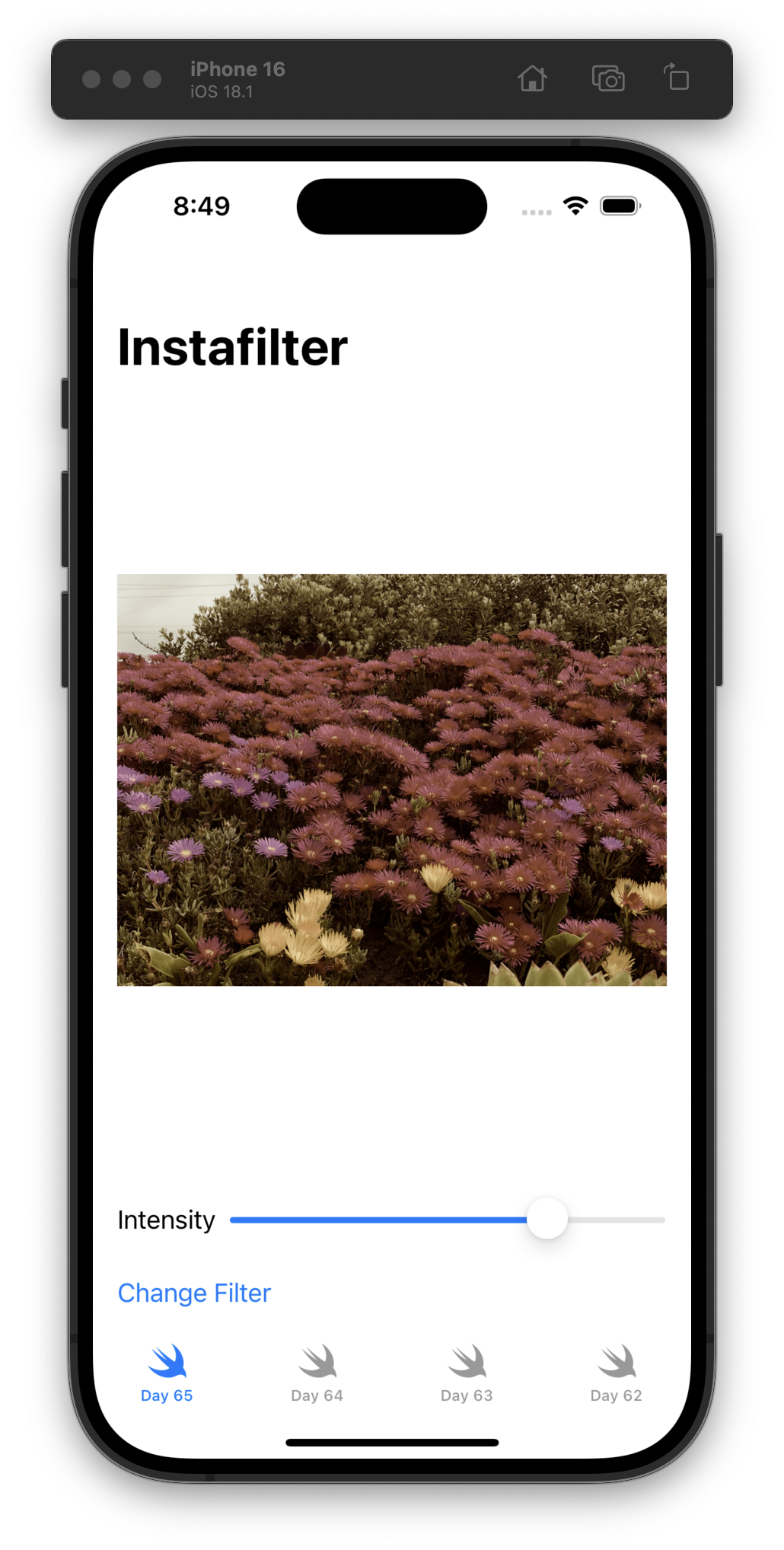
Day 65 and this sort of thing still gets me:
We can then call that whenever our
selectedItemproperty changes, by attaching anonChange()modifier somewhere inContentView– it really doesn’t matter where, but attaching it to thePhotosPickerwould seem sensible.
We covered modifiers and building our own much earlier in the course, but I still don’t have a good mental model for how/why you can put some of them anywhere and they’ll work. #100DaysOfSwiftUI

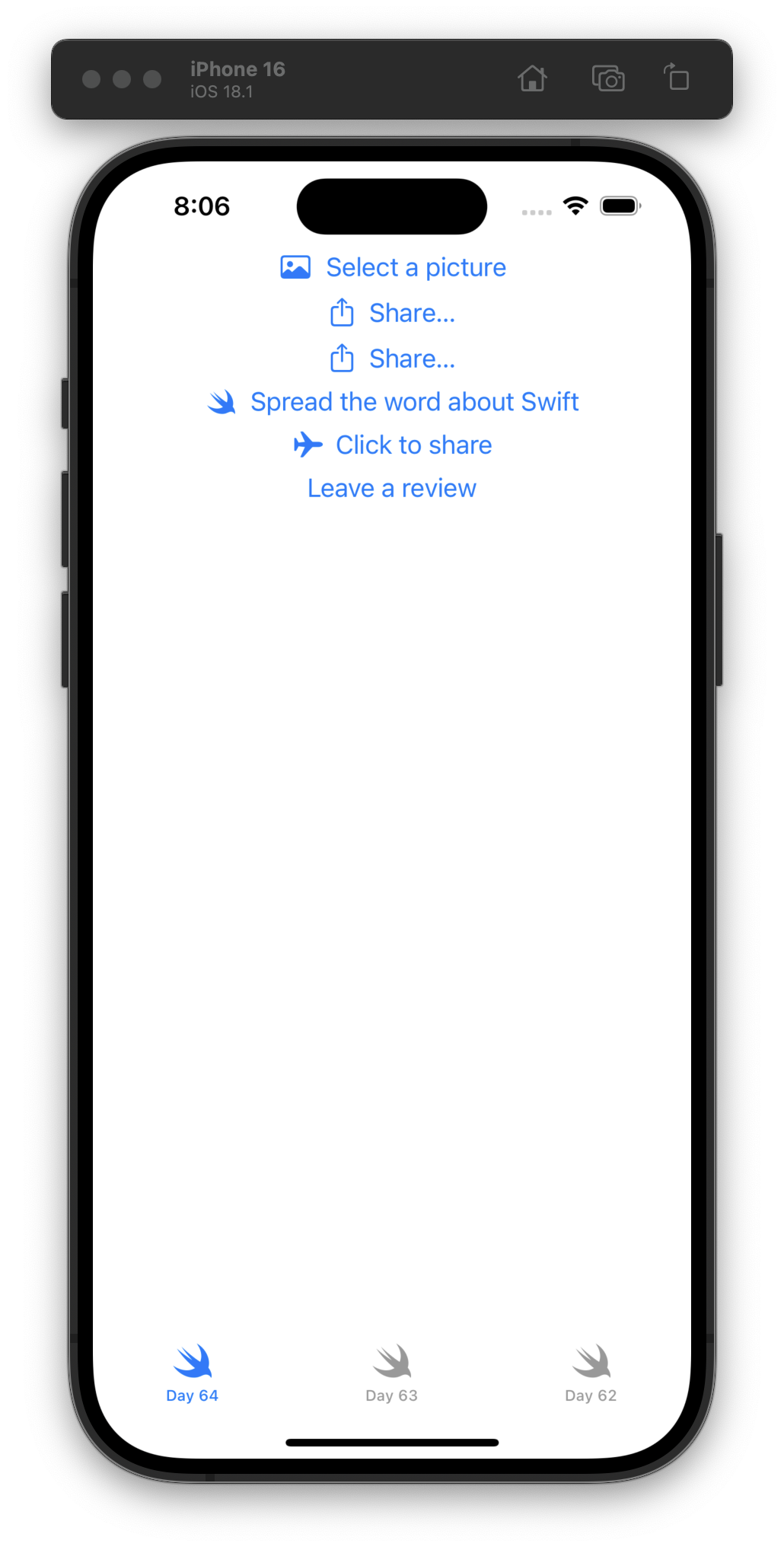
For Day 64 we learned how to use PhotosPicker to… let the user pick photos, use ShareLink to… create share links, and call requestReview() to… request the user leave a review of our app! #100DaysOfSwiftUI

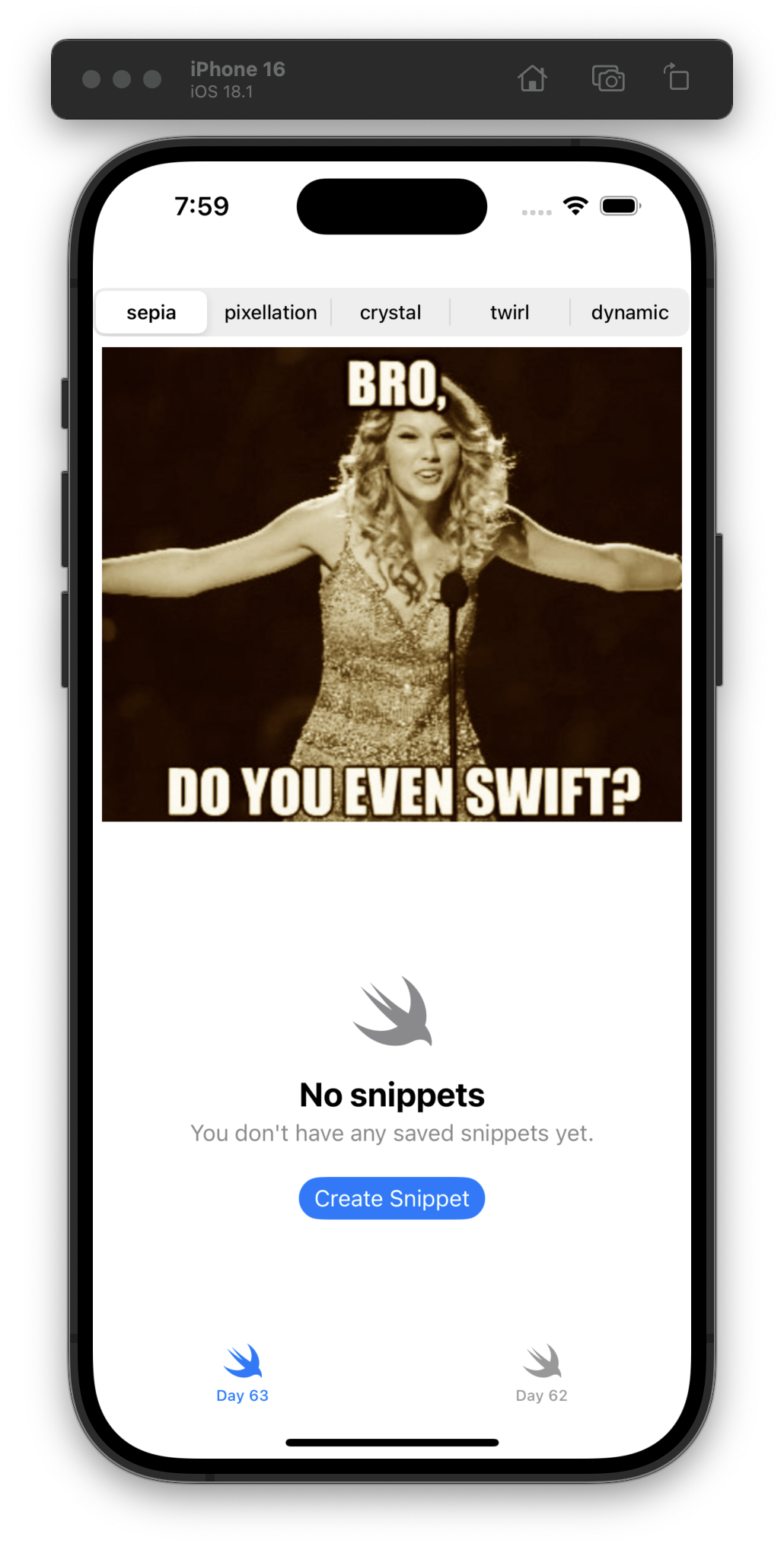
For Day 63, we learned about the different Image APIs available: Image, UIImage, CGImage, and CIImage. We also tried out ContentUnavailableView!
I continued my normal practice of keeping all the sample code in the project and building UI to see it all. #100DaysOfSwiftUI

For Day 62, I liked that we were shown “Open Quickly” in Xcode and told how to find the definition of a generated interface. I don’t fully understand it now, but I know I will in a couple years.
Oh, and for the start of a new project, we played around with confirmationDialog(). #100DaysOfSwiftUI

Nope, today was the hardest challenge.
I thought it was weird that yesterday’s challenge didn’t require us to use SwiftData (when we had just spent a bunch of days working with it).
Day 61, the other shoe drops—we need to rewrite yesterday’s app to use SwiftData. #100DaysOfSwiftUI