100 Days of SwiftUI
I thought yesterday was our most difficult day so far… now Day 60 has surpassed it.
Today we built an app from scratch with just some requirements to fetch data and build a couple views. Straightforward but a lot of work! #100DaysOfSwiftUI

Wow, I’m impressed with myself for learning and SwiftData/SwiftUI for being easy.
For Day 59, we had to go back to an old app and upgrade it to use SwiftData, add sorting, and add filtering. It took me about an hour to do everything, which is a lot faster than I expected. #100DaysOfSwiftUI

Day 58: Continuing yesterday’s project and learning about NSPredicate, changing fetch requests dynamically, and creating relationships. One of today’s sections is about syncing SwiftData with CloudKit, but I skipped it because I don’t have a paid developer account (yet)! #100DaysOfSwiftUI

Starting a new project for Day 57, so don’t have much to show so far. We’re learning how to edit SwiftData objects with SwiftUI and filter data using #Predicate. #100DaysOfSwiftUI

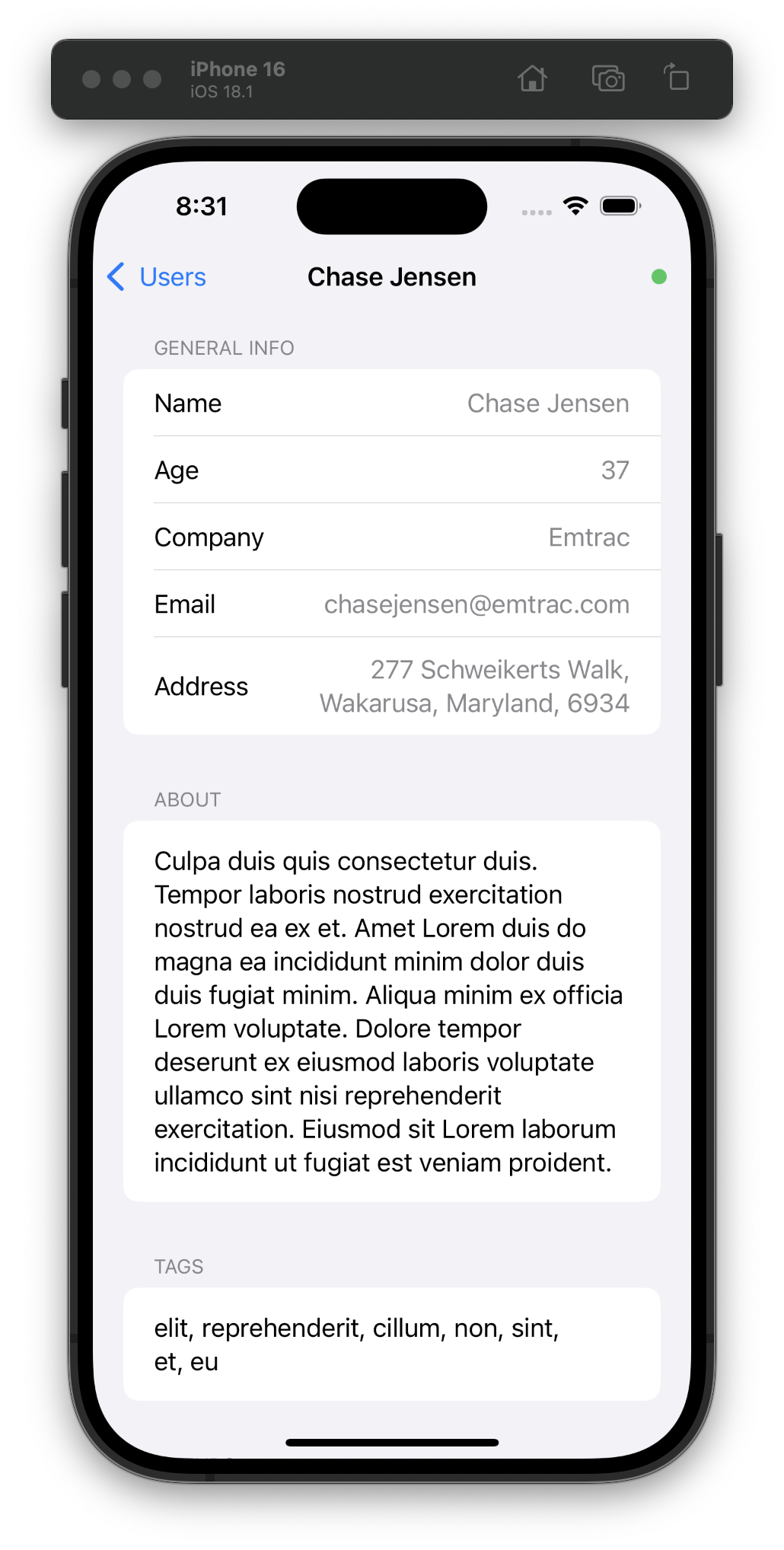
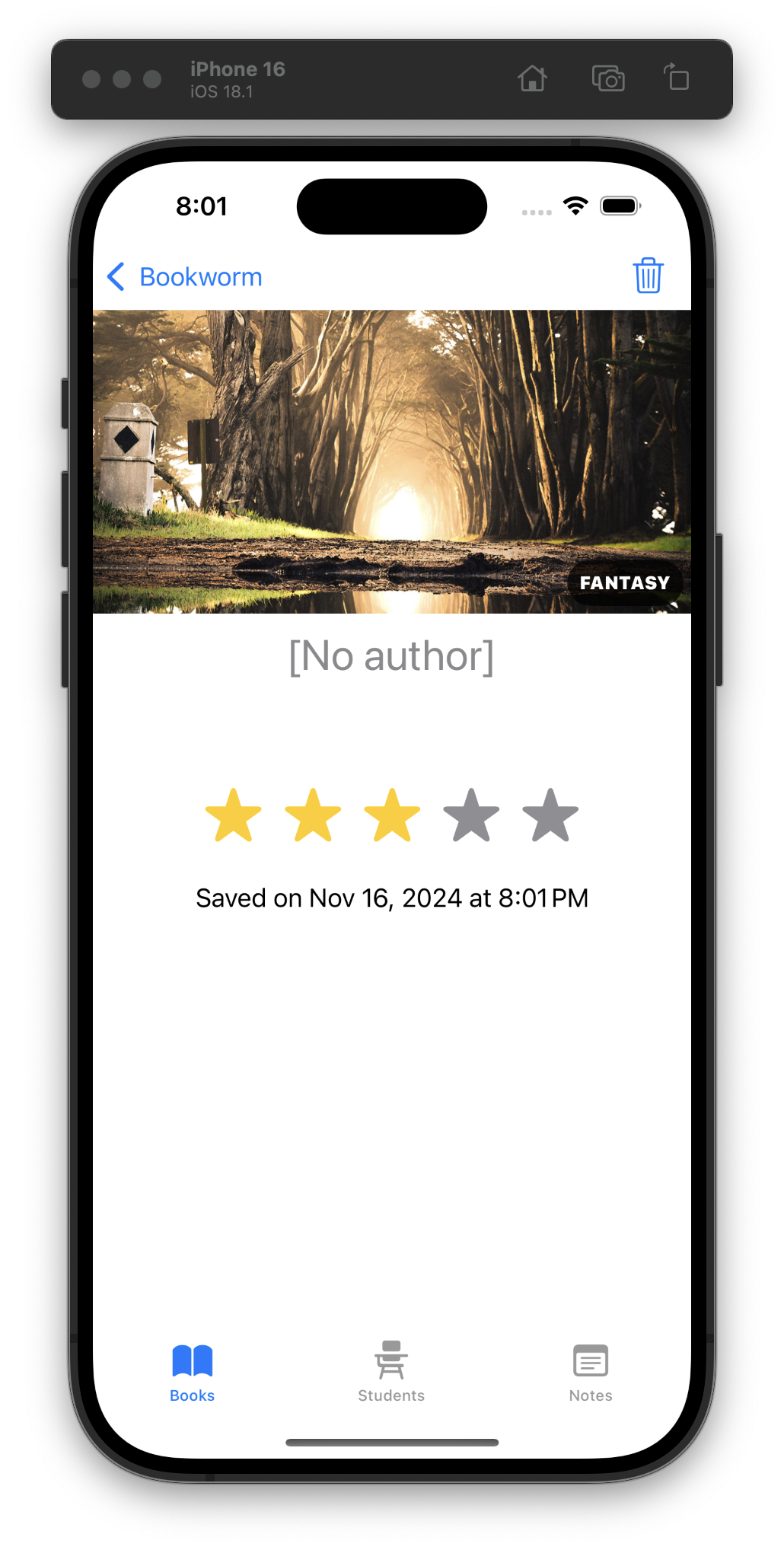
Day 56 was a review and challenge (on our own) day, so I updated the detail view to handle missing data more gracefully. #100DaysOfSwiftUI

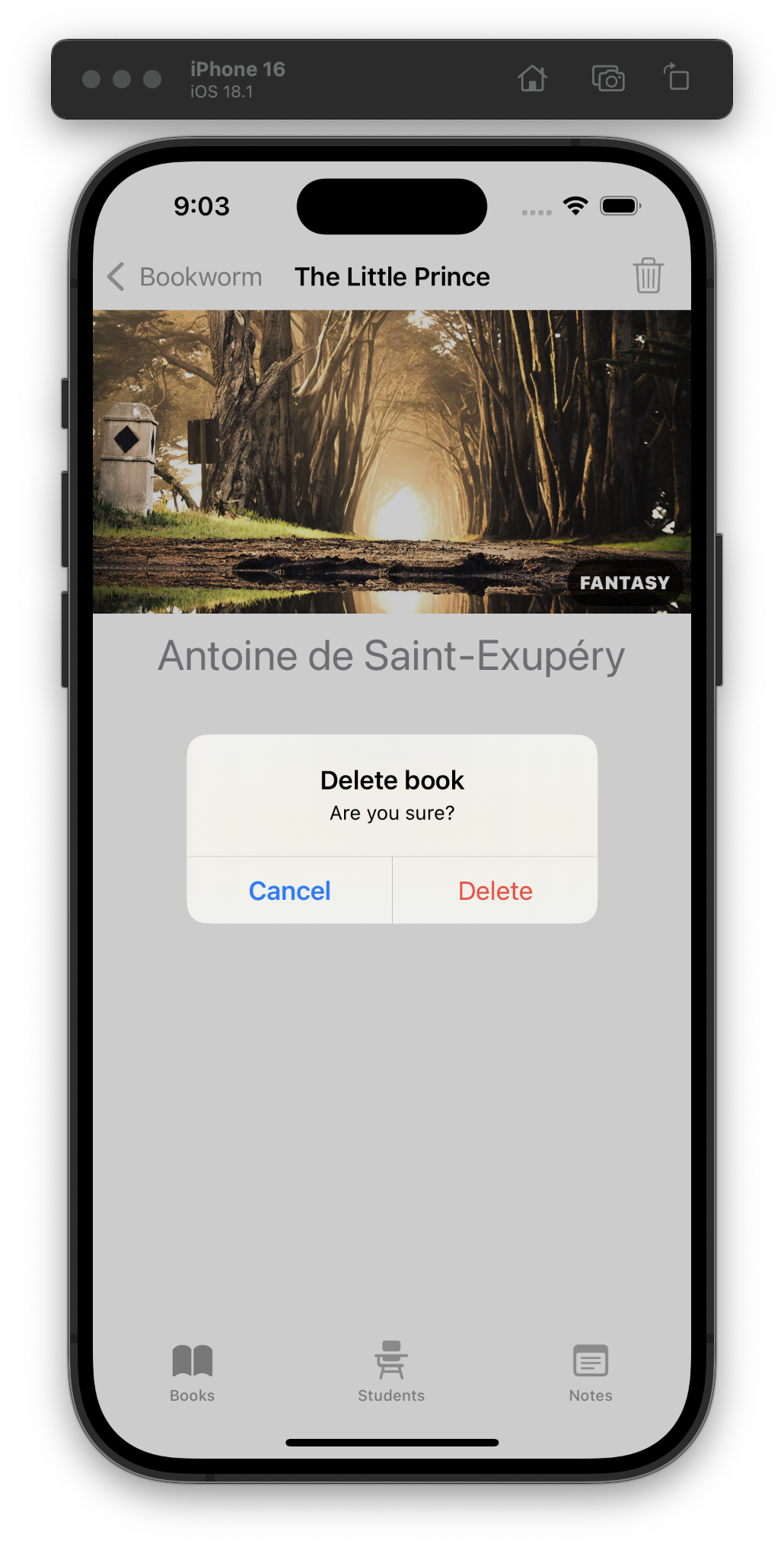
For Day 55 we learned how to delete SwiftData objects, sort queries using SortDescriptor, and add custom buttons to alerts. #100DaysOfSwiftUI

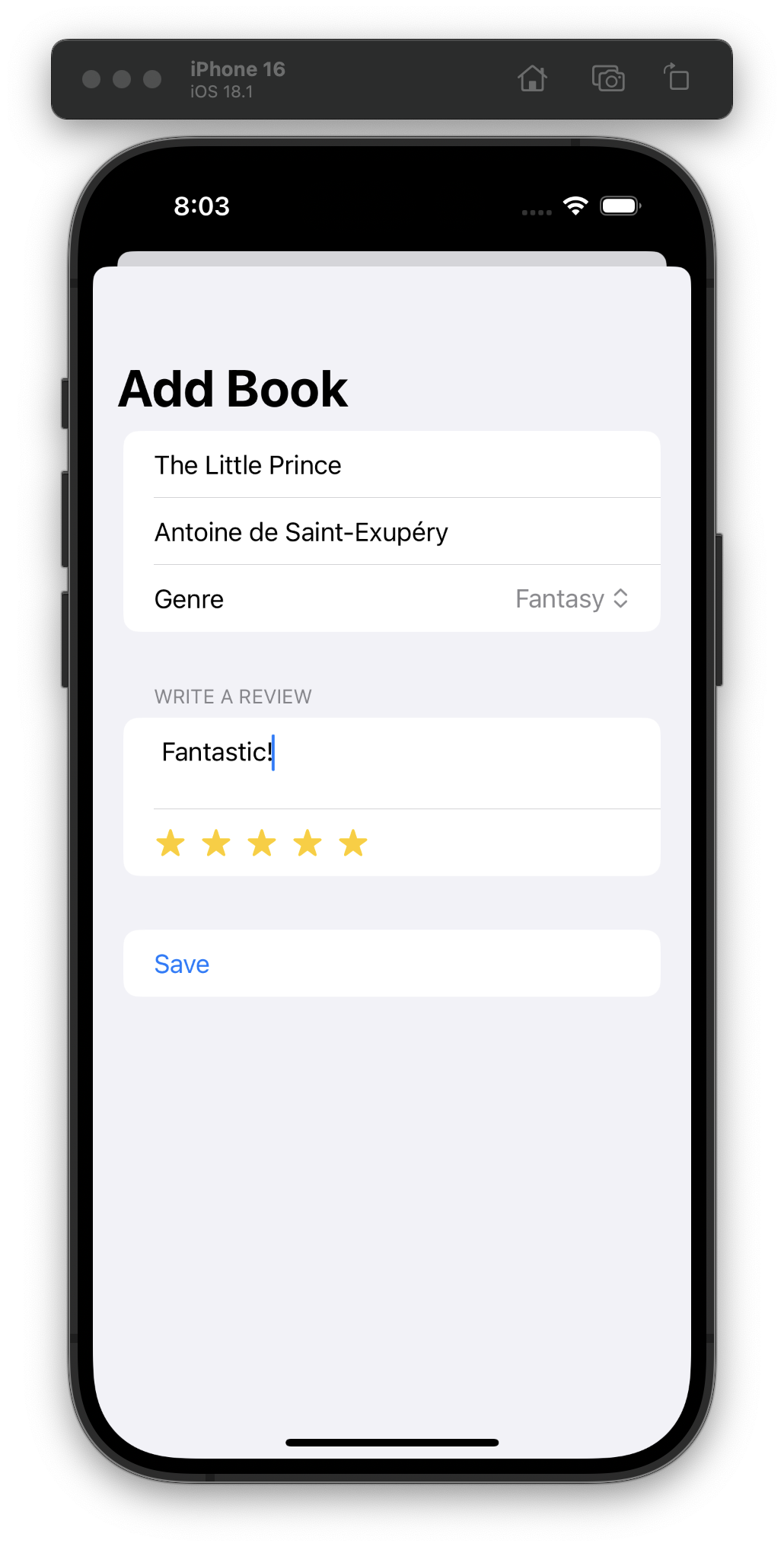
For Day 54, we earnestly started the implementation of a “Bookworm” app and created new SwiftData models and SwiftUI components.
I think the only new APIs were .constant() and using .buttonStyle(.plain) to disable the whole “tap the row to trigger its buttons” behavior. #100DaysOfSwiftUI

Day 53 is the start of our first project with SwiftData. So far all the terminology reminds me of my Core Data days. #100DaysOfSwiftUI

Day 52 is a review quiz and challenge day. I found the challenges pretty easy this time around! #100DaysOfSwiftUI

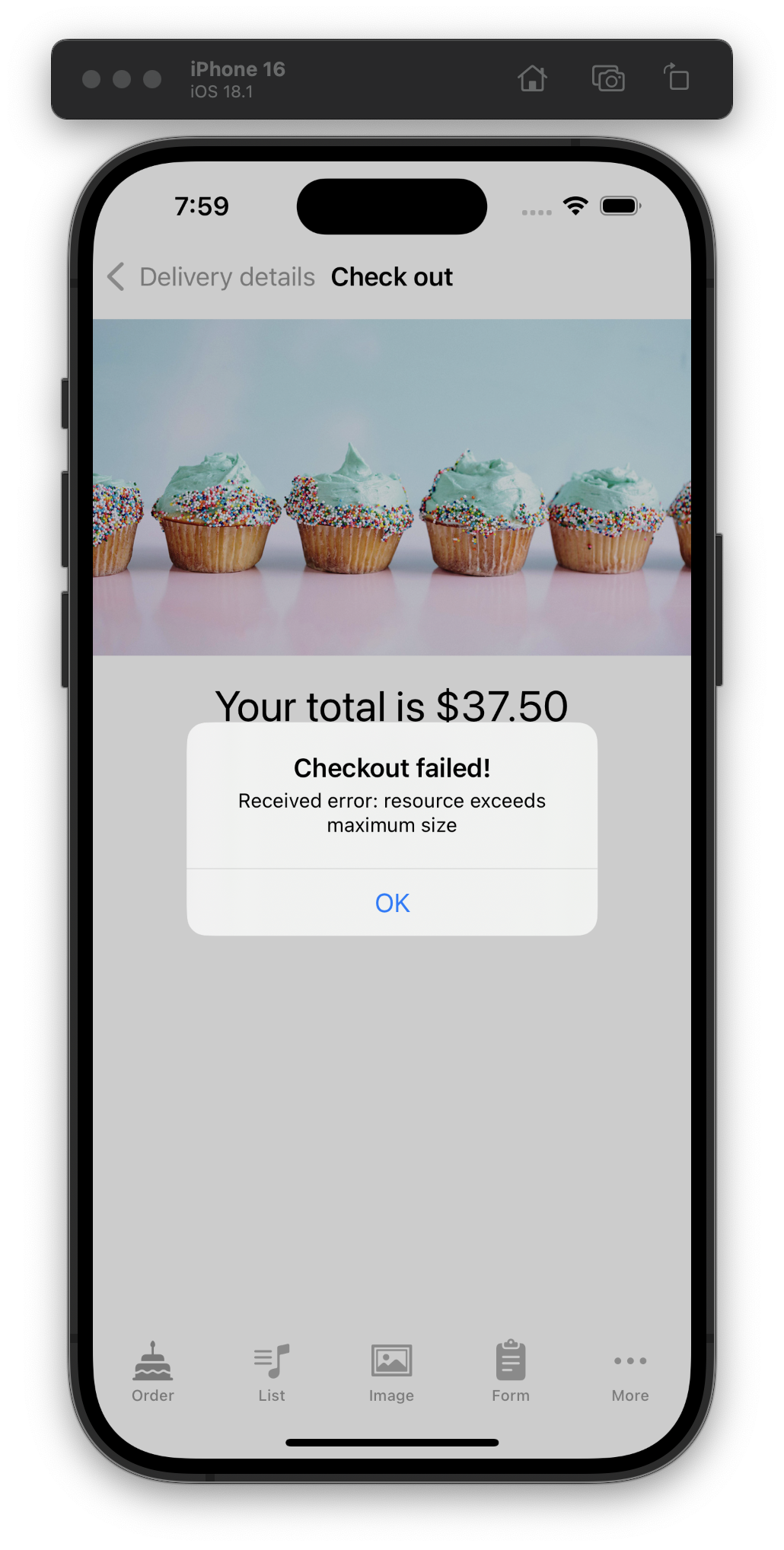
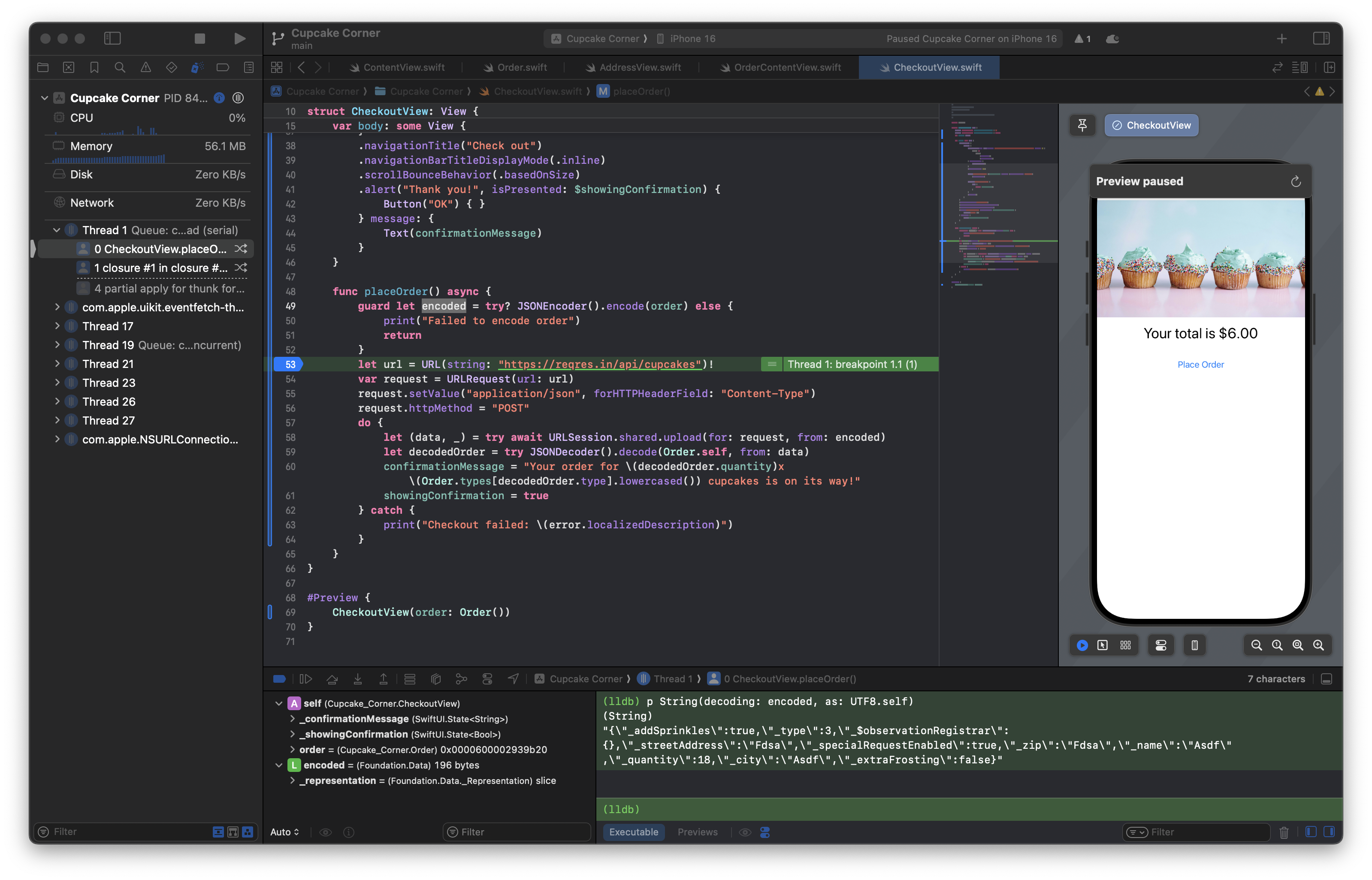
It’s our first day using the debugger! I love debuggers so much. I feel like teaching how to use real debuggers is undervalued by the developer community.
Day 51, officially over half-way done with #100DaysOfSwiftUI!

Continuing our new project in Day 50 by using CodingKeys to make @Observable get along with JSONEncoder().encode(), and learning about haptics with the .sensoryFeedback() modifier and CHHapticEngine. #100DaysOfSwiftUI

New project day! Day 49 was focused on async/await, URLSession.shared.data(), AsyncImage, and the .disabled() modifier. I’m continuing to use TabView so I can keep all the sample code around in a project. #100DaysOfSwiftUI

Day 48 included watching two videos. Paul’s had a fun premise (“What Star Wars Can Teach Us About Swift”) and Woz’s video seemed aimed at high-schoolers, but had some good takeaways: “make your studies… a fun part of life” and “always try to be creative and think different.” #100DaysOfSwiftUI
Day 47 was a review and challenge day, with an entire app we had to build from scratch on our own. I’m stoked it only took me 30 minutes to put together this app! #100DaysOfSwiftUI
Day 46 was a review quiz and a challenge!
Today is the first day I’ve run into this error (that I’ve seen so many SwiftUI developers complain about):
The compiler is unable to type-check this expression in reasonable time; try breaking up the expression into distinct sub-expressions
Does that make me a real SwiftUI dev now? #100DaysOfSwiftUI
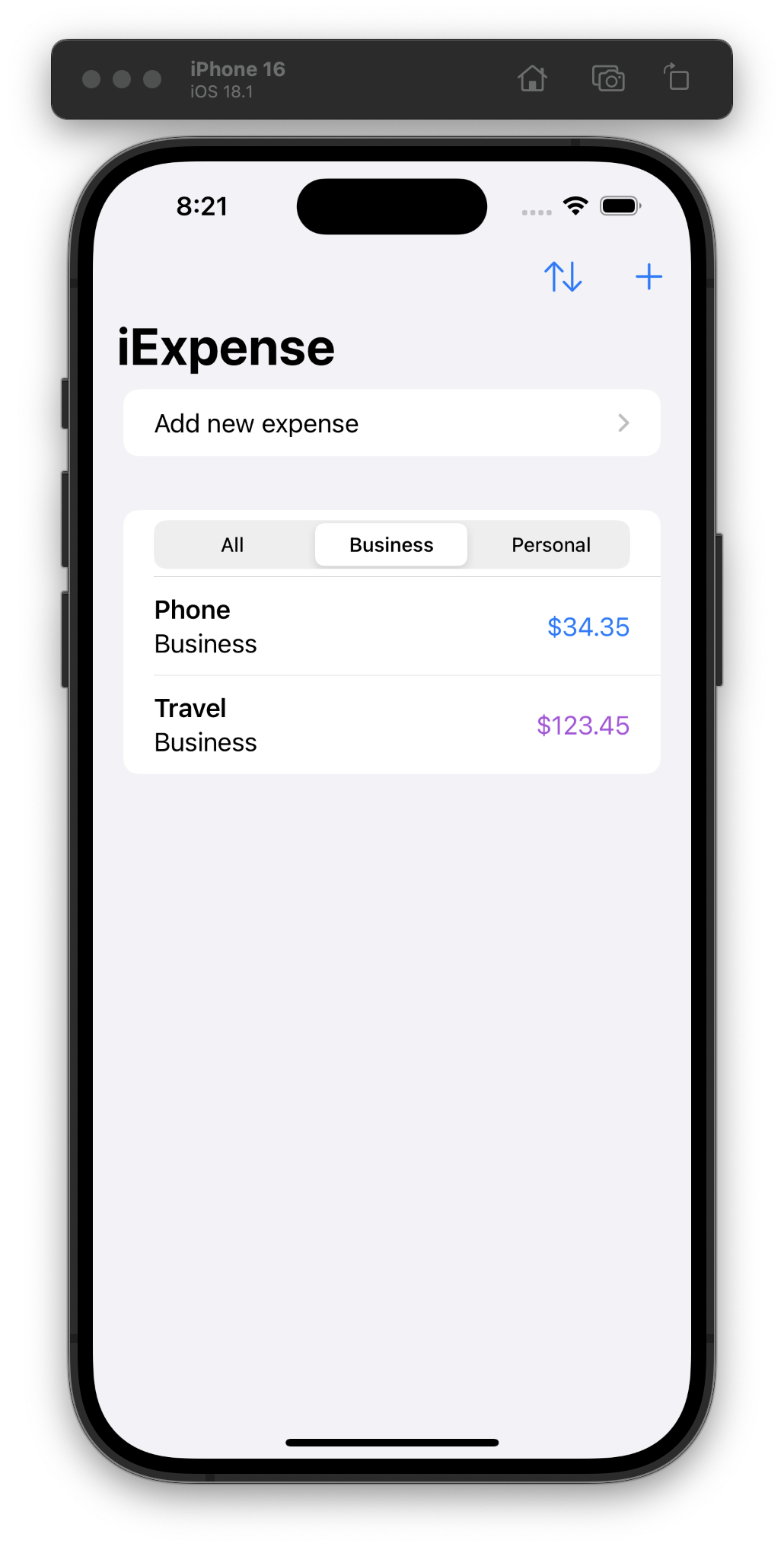
Adding a tab bar wasn’t part of Day 45, but I wanted to keep my other view and start “fresh” with today’s code. We actually went through navigationBarTitleDisplayMode(), toolbarBackground(), toolbarColorScheme(), toolbar(), ToolbarItem, and passing bindings to navigationTitle(). #100DaysOfSwiftUI

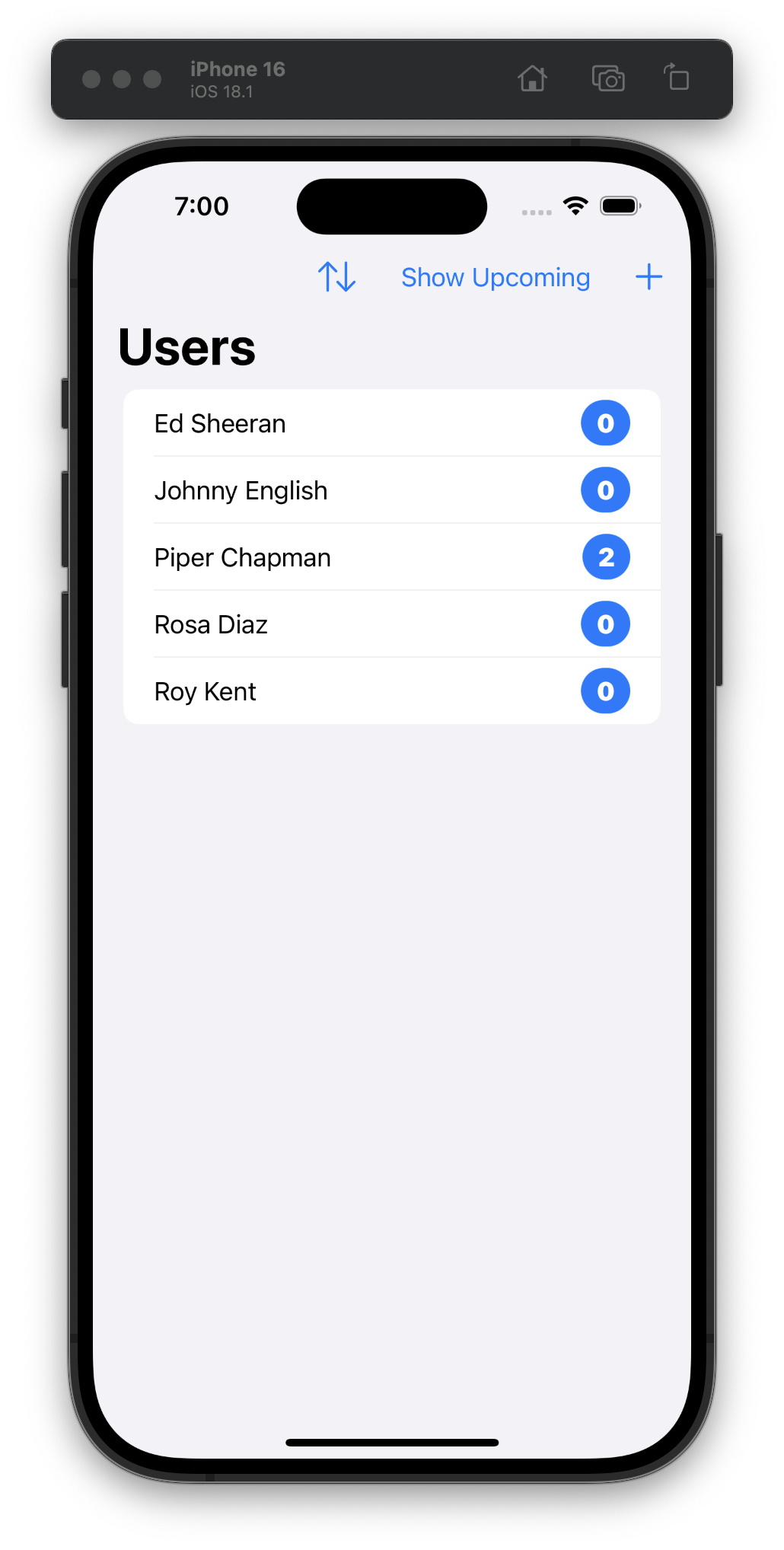
For Day 44 I made this abomination while learning the ins and outs of NavigationPath. #100DaysOfSwiftUI

I had been wondering about how to only load detail views when they’re navigated to, and in Day 43 I got my answer! Hello navigationDestination(for:destination:) 👋 #100DaysOfSwiftUI
Day 42 (hey!) is a challenge day and I am taking it easy with just a refactoring of some views and not adding a brand new list view (with a toggle between it and the grid view). 🇺🇸 #100DaysOfSwiftUI
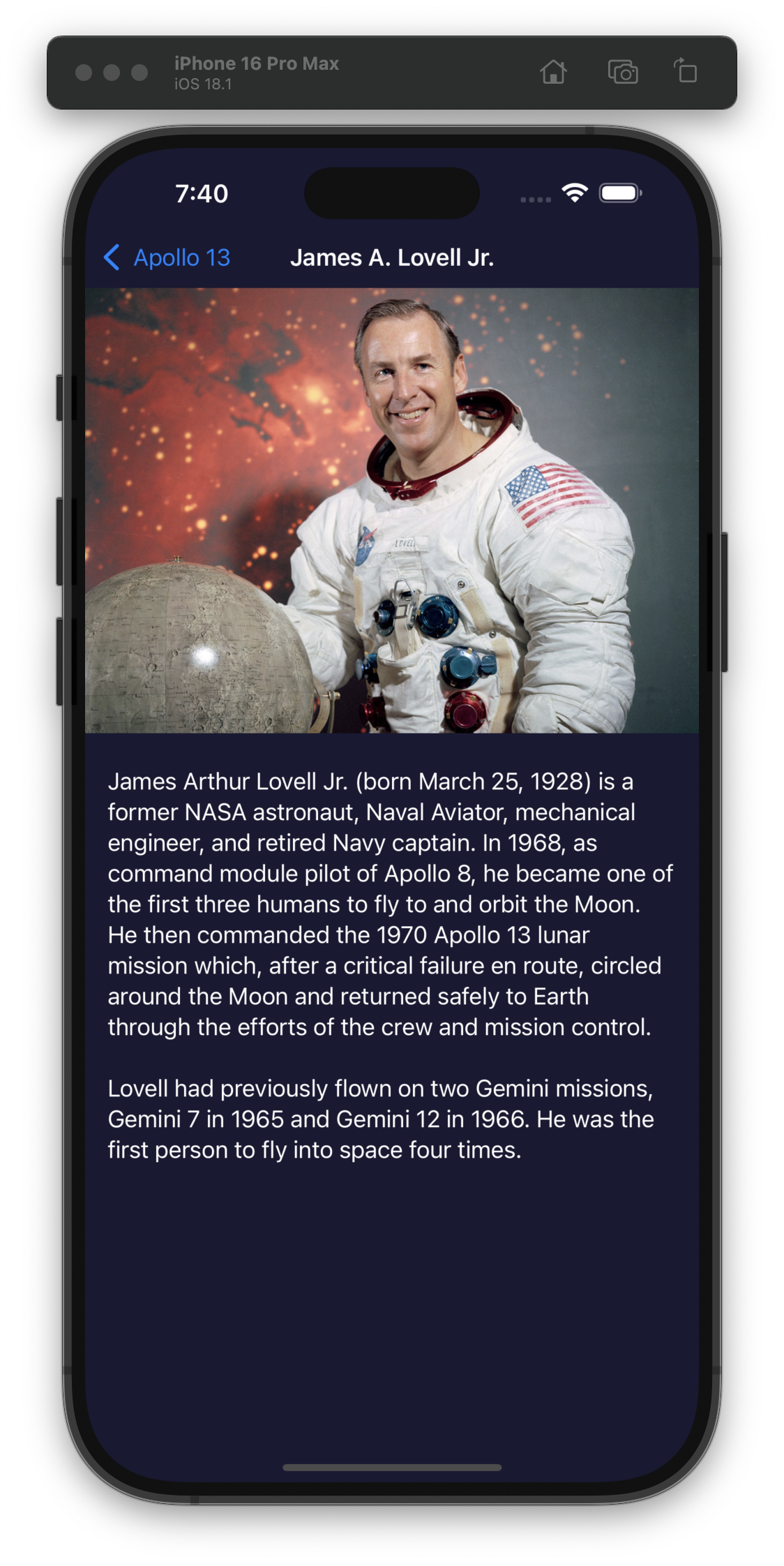
Day 41 was our last day of adding pre-made #100DaysOfSwiftUI code to this Moonshot project. Tomorrow, challenge!
I really appreciate Xcode’s previews. It reminds me of the love I professed for demo files in my CSS-Tricks “modlets” article years ago.