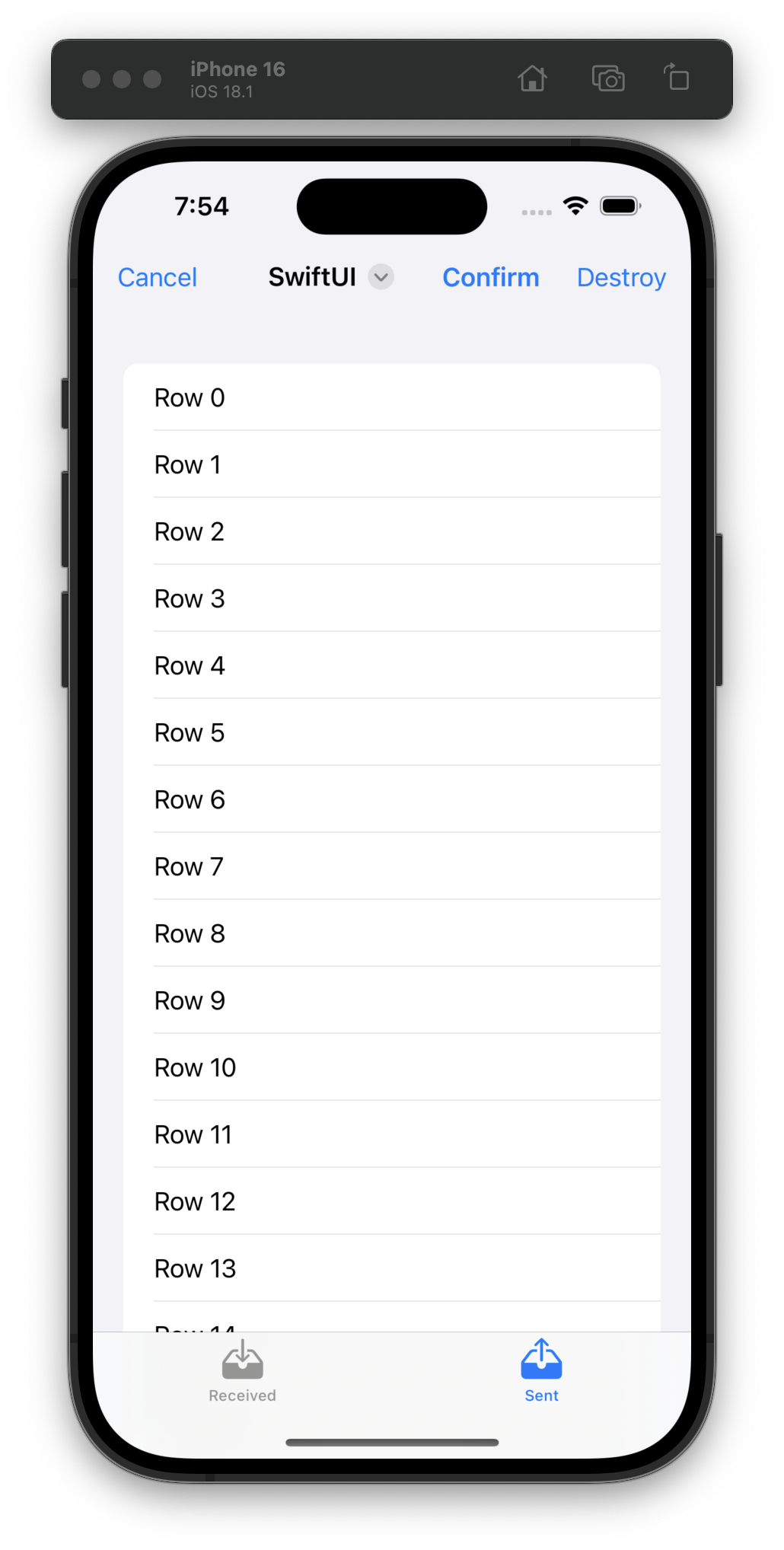
Adding a tab bar wasn’t part of Day 45, but I wanted to keep my other view and start “fresh” with today’s code. We actually went through navigationBarTitleDisplayMode(), toolbarBackground(), toolbarColorScheme(), toolbar(), ToolbarItem, and passing bindings to navigationTitle(). #100DaysOfSwiftUI