Day 96 and we’re looking at iPad-friendly APIs for the first time.
I’ll be honest—I had not tried running any of our previous apps in the iPad simulator, but now I see they were working fine the whole time. Pretty cool!
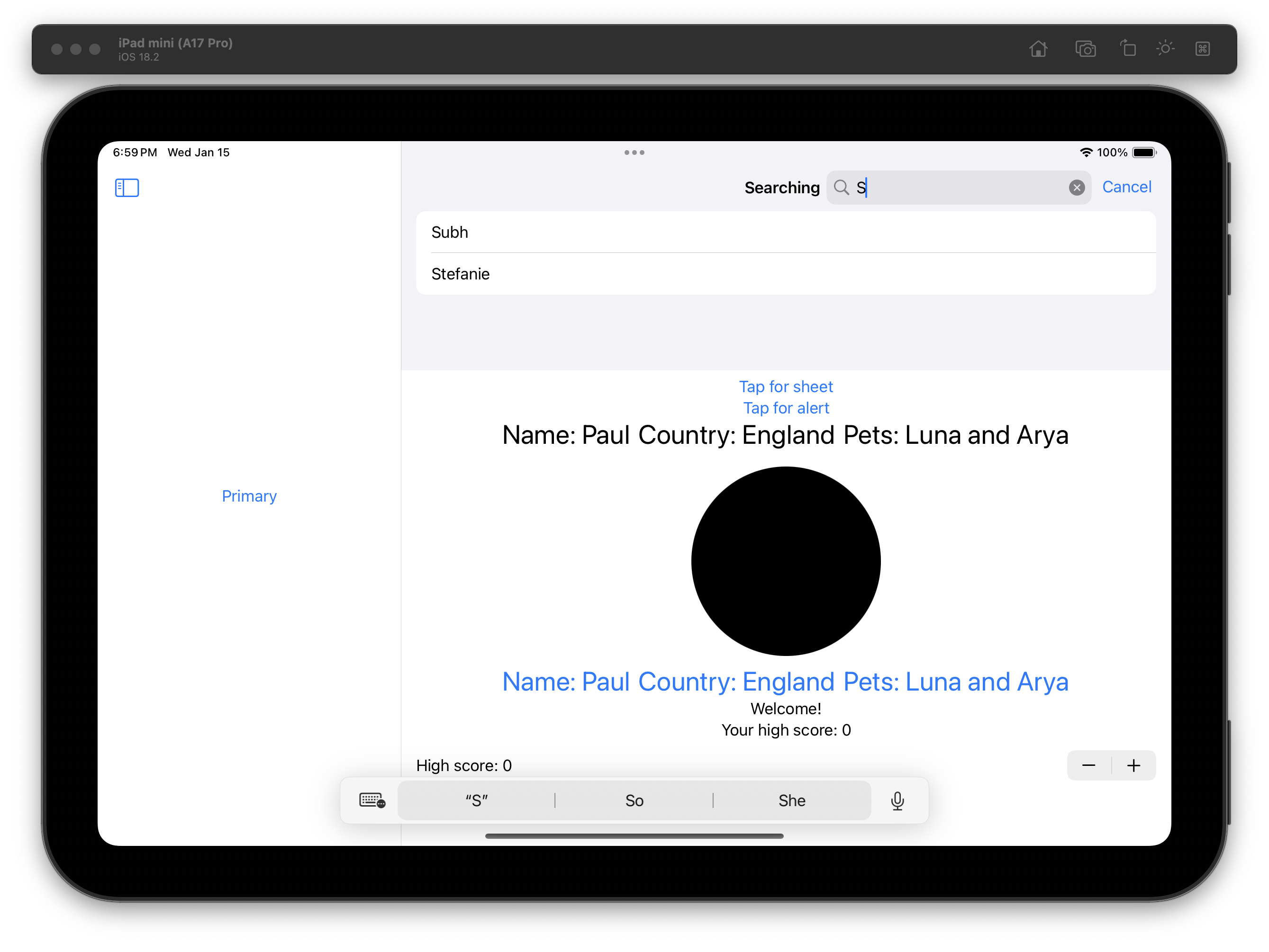
This screenshot looks absolutely chaotic. 👹 #100DaysOfSwiftUI