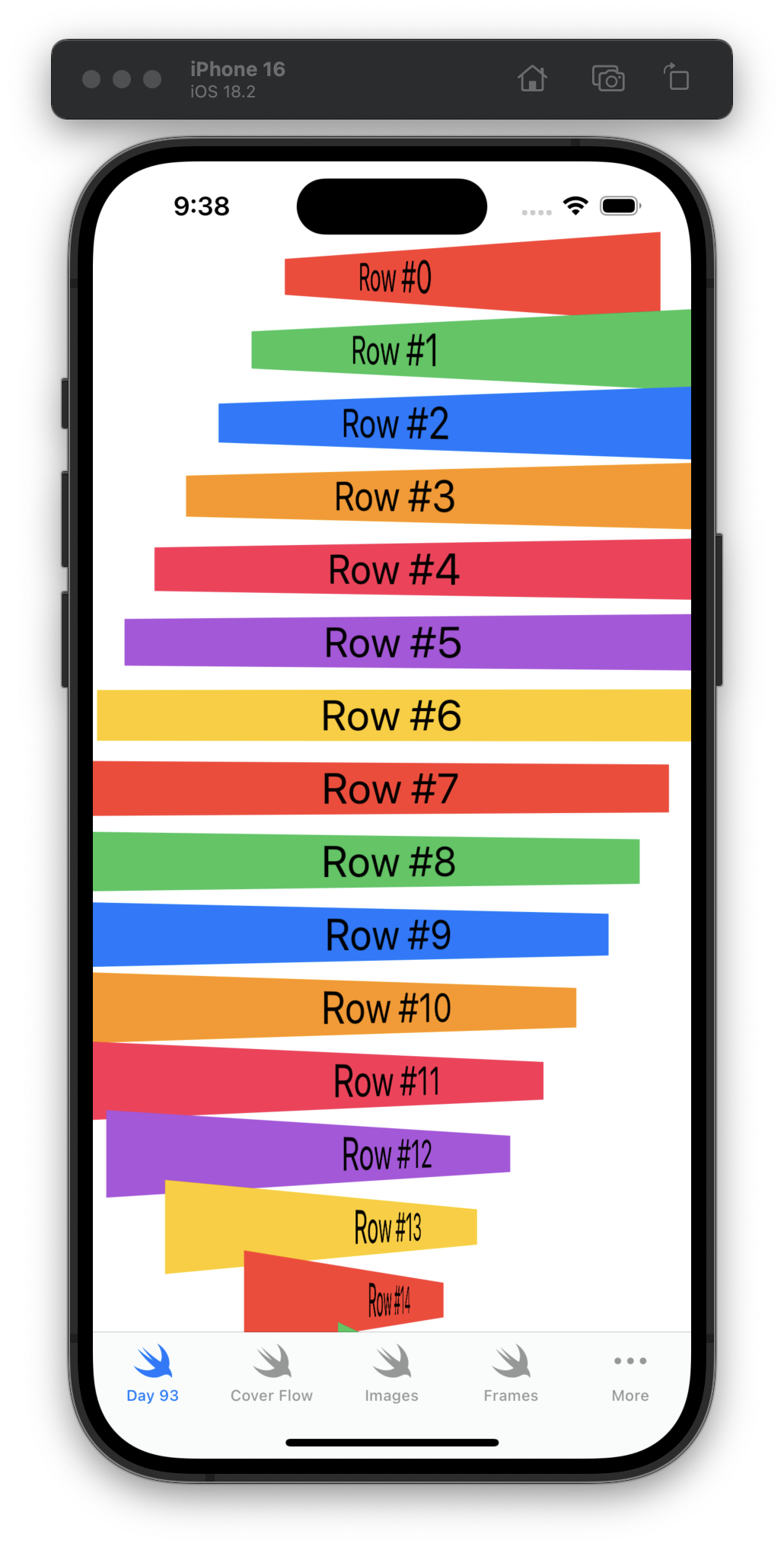
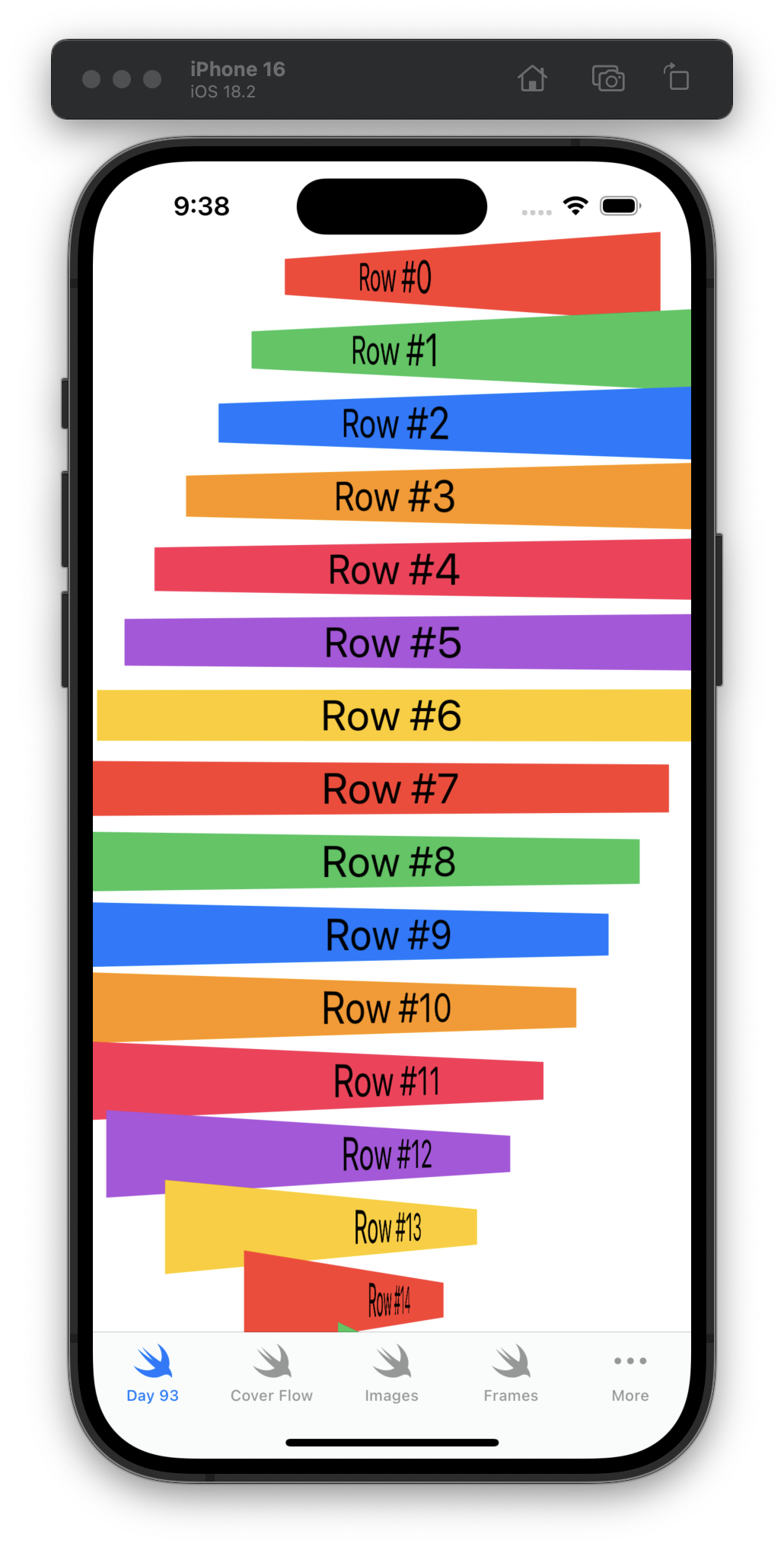
Day 93 was a fun walk through of using GeometryReader, including using visualEffect() and scrollTargetBehavior(). #100DaysOfSwiftUI

Day 93 was a fun walk through of using GeometryReader, including using visualEffect() and scrollTargetBehavior(). #100DaysOfSwiftUI